NETGEAR CONCIERGE
OVerview
In an effort to provide our digital customers with a premium shopping experience, the design team was tasked with creating an online concierge system. I was assigned to be the lead designer for this project and was responsible for collaborating with multiple stakeholders, including our CMO. Since integration, NETGEAR Concierge has increased the average order value by 27.1%. Below is a breakdown of the end-to-end process.
User Flow
After gathering input from multiple stakeholders, I began the project by building a user flow to map out the customer journey. It is worth noting that the concierge system will only be presented to the user on flagship product and landing pages, per stakeholder input. Therefore, the user flow is somewhat isolated for this component. The user flow shows a wide variety of features, to which I personally advocated for less, as I feared that this would distill the core functionality of the concierge system.
WireFrames
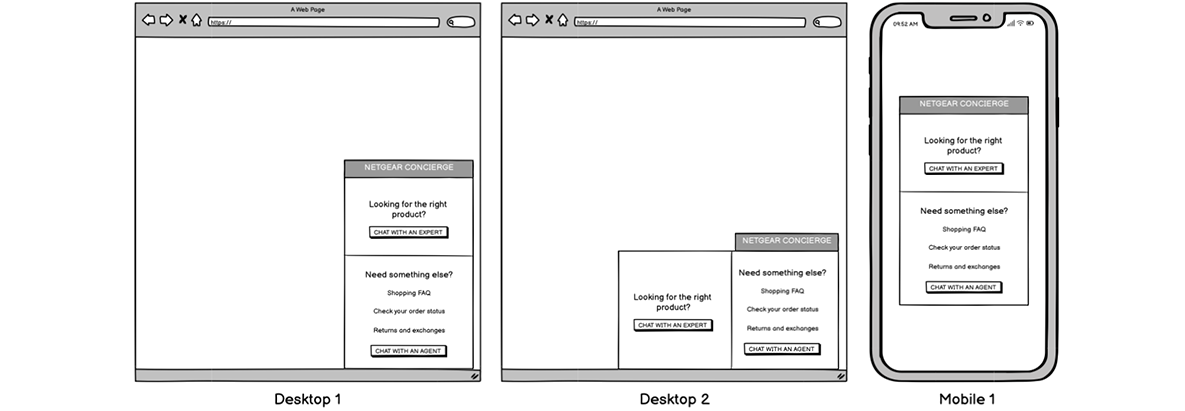
After the team agreed on the user flow outlined above, I started the wireframing process. Since there were numerous features to include in the interface, it was challenging to find a way to present them cleanly and concisely. In particular, mobile was limiting, and I found that a stacked approach was the best option. With desktop however, I was able to experiment with two different layouts. The below wireframes gave the team a good basis for visualizing what these components may look like, and allowed me to advance to the prototyping process.
Initial PrototypeS
After receiving approval for the above layouts, I designed several initial prototypes. These prototypes iterated on the wireframes and incorperated high-fidelity functionality to the concept. This included a collapsed state, a chat interface, and an exit option. I opted for a minimalist look and feel that aligned with NETGEAR’s existing design language. To ensure that these prototypes aligned with stakeholder input, there is a lot of copy, which was a concern to me as I felt that it complicated the user experience. However, I designed to the criteria, knowing that we planned on user testing this on the live site.
Feedback and User Testing
The above prototypes were shared with the team for feedback. This allowed us to narrow down how we would present the features and how we would prompt users to open NETGEAR Concierge. From here, I was able to build out a version to present testers with. Testing took place on the live site, as we did not have budget for usertesting.com at the time. We found that customers who used NETGEAR Concierge did, on average, have a higher order value. However, the percentage of page visitors who were clicking on the component was low, and many who did navigated out of the interface via the quick links. Additionally, users were confused between the "chat with an expert" and "chat with an agent" buttons.
Tweaking the User Flow
After reviewing the user test results, I decided to completely revamp the user flow of NETGEAR Concierge. It was clear that we need to focus on the core functionality of the system: chatting with a sales representative. This is because users who chatted tended to have a higher order value at checkout. Ultimately, the team agreed to drastically simplify the interface by cutting out the quick links and adding a single redirect button to take users to our support page. This ensures that users who were using the quick links still have a pathway to reach our customer support, which was a common use case for NETGEAR Concierge per testing.
Revisions and shipped Product
Below is the final revision that our web development team built and deployed. We streamlined the functionality to focus on the core purpose of the component, and also changed the color of the collapsed component to encourage more user interaction. Since it’s launch, data has shown that NETGEAR Concierge boosts customers’ average order value by 27.1% in 2H 2021, and garners a 19% higher service attach rate. Additionally, NETGEAR Concierge played a role in driving a 41.8% increase in average order value across the eCommerce site. This increase was further supported by the introduction of higher-priced NPIs and a company-wide effort to boost service attachment.